之前曾經介紹過【用Blogger的「網頁」清單建立「導覽列」】的方法,但這個方法有個缺點,就是無法使用自訂網址,所以其所連結的網頁都必須指向在其部落格的根目錄下面,無法指向部落格的其他文章或是其他部落格的網頁。這裡邊我們要介紹另外一個方法,使用 Blogger 的「連結清單」來建立「水平導覽列選單」。
這個方法可以讓你在 Blogspot 建立「水平導覽列選單」,而且可以任意指定網址,可是這個方法有個小缺點,就是被選取的選單無法自動反白,這樣會讓使用者不知道現在正在瀏覽哪一個選單,不過也不是沒有解決的方法,下一篇將找時間說明。
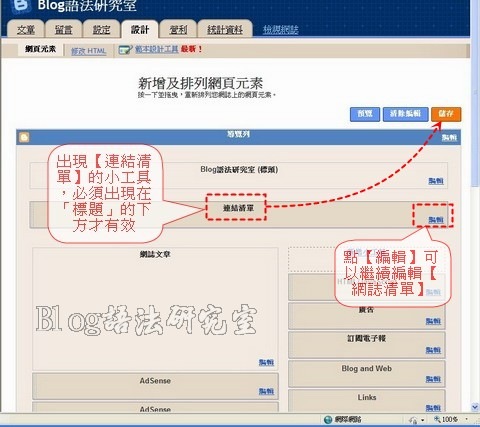
使用「連結清單」建立「水平導覽列選單」,需注意「連結清單」的小工具必須放置於「網誌標題」及「網誌文章」的中間,一般放置在「網誌標題」的正下方,否則連結清單就會變成項目符號的格式。
| 改版前(可以點圖放大) | 改版後(可以點圖放大) |
 |  |
1. 進入Blogspot 的後台,在「網誌標題」的下方點選【新增小工具】。如果「網誌標題」的下方沒有【新增小工具】,可以點選其他地方的【新增小工具】,不過事後還是要將其移動到「網誌標題」及「網誌文章」的中間。
2. 開啟【新增小工具】對話窗,點選【連結清單】。
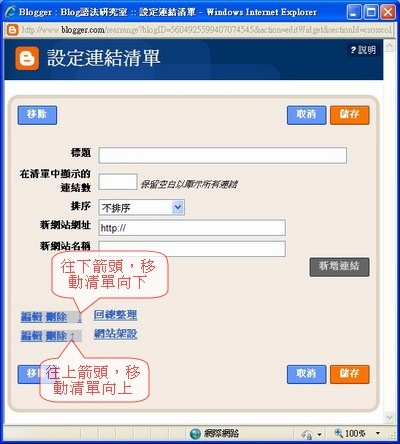
3.在【新網站名稱】的地方輸入水平導覽列選單的名稱;在【新網站網址】的地方輸入水平導覽列選單的網址,只要是有效的網址都可以。然後按【新增連結】,再按【儲存】。
4. 回到 Blogspot 的後台,【連結清單】 小工具出現了,確認之後記得按下【儲存】。
5. 回到網誌,第一個水平導覽列選單出現了,是看看是否可以運作。
6. 如果沒有問題,可以點選步驟4的【連結清單】 小工具後面點按【編輯】就可以再回到【設定連結清單】的地方繼續編輯加入後續的選單。
7. 當清單有兩組以上時就會有順序的問題,基本上導覽列上的排列順序由左到右是根據連結清單中的游上到下。
8. 如果發現選單的順序有問題,可以回到【設定連結清單】的對話框更改。
9. 如要更改清單順序,可以點按其上下箭頭,往下的箭頭可以移動清單向下一位,反之往上箭頭亦然。設定完成後記得按下【儲存】鈕。
延伸閱讀:
回到》Blogger 部落格技巧總整理
擁抱Blogspot的新範本板型
試用Blogger提供的新模板範本修改工具
用Blogger的「網頁」清單建立「導覽列」






先感謝熊大解答!!>"<!!!
回覆刪除我試看看我弄不弄得出來!!感恩!
期待你下一篇"連結反白"!!XD
米米,
回覆刪除這個方法很簡單,相信你沒問題!
但這方法只適用新版的 Blogspot 範本,如果你用的是舊版的就沒辦法囉!我也是今天才發現的。
好的!!感謝!我是最近才用的~應該是新的沒錯!!:)
回覆刪除的確很簡單喔!!謝謝你!!XD
回覆刪除非常感謝版大的教學,獲益不少哦!!
回覆刪除佳和;
回覆刪除也歡迎有空常來。
嗨您好:
回覆刪除感謝分享這個方法,但是我有一些問題想要請教一下,對於blogger的文章分類,我知道的只有使用[標籤]的方式,當我把某一標籤的網址當作某一連結清單時,也沒有問題,可以使用,但是,當我用sitemap進入google的網站管理員工具查看時,發現我用的標籤網址使用的連結清單,都會出現受 robots.txt 限制的檢索錯誤,不知道這種錯誤會不會有影響,致使 Google 無法檢索經由[標籤]產生的連結清單下的網址,進而影響到網頁的排名?
那如果不能使用[標籤],有甚麼方法在blogger上做文章分類?
謝謝!
strong;
回覆刪除你提出了一個很好的問題,但我現在無法確實的回答你。個人認為這是Google對Blogspot所做的機器人限制,基本上應該不會影響到網頁的排名問題。另外一個思考的方向是為何標籤需要被搜尋到檢索呢?
感謝您的回覆
回覆刪除但不知您有沒有看過所有blogger的標籤路徑都是.blogspot.com/search/label/標籤名稱..
我就是擔心,google機器人經由這樣的標籤名稱卻無法進入,那是不是意味著機器人會進不去經由標籤產生的分類網址?
這種結果會不會對經由標籤進入的所有網址產生不利的影響,因為機器人產生了搜索限制。
因為Blogspot的設定是禁止機器人收集標籤的連結的,所以你可以檢查所有的Blogspot的標籤網址幾乎都沒有PageRank的分數,我知道有些部落格可以允許機器人爬進其分類或是標籤的網址,但Blogspot的設定似乎是不允許的,目前我也沒有找到可以變更的地方。
回覆刪除感謝您的教學
回覆刪除對於我這電腦白痴
blogger真的需要有人指導
非常非常受用
我使用此方法後,要儲存時,會顯示"請修正表單錯誤"怎麼辦?弄到第四個要儲存會出現。一直克服不了謝!!
回覆刪除阿米米;
回覆刪除這應該是Blogspot最近出現的bug,解決的方法是重新開一個新的「連結清單」,然後一口氣講選單的內容填完存檔。
作者已經移除這則留言。
回覆刪除工作熊你好!
回覆刪除有照著你的方式作,但是不知道為什麼連結清單一直出不來,我的網誌"http://poppyfruit.blogspot.tw/"想麻煩您幫忙看看,謝謝!!
另外還有幾個問題想請教你,
就是我用gif格式的圖片放到右側工具欄都會有白框,有看過您先前的回應,但是一直找不到您說要搜尋到的東西,也想請您幫忙!感謝!!
YenChun Liu;
回覆刪除如果你想要「連結清單」製作水平導覽列,那麼「連結清單」的小工具一定要放在「標題」的底下位置。如果你的「連結清單」一直出不來,建議你換不同的瀏覽器(IE,firefox,chrome)試看看,有時候某些連覽器似乎怪怪的。
如果仍然有問題,建議把問題描述清楚。
不建議使用gif的圖檔,因為背景會怪怪的。
YenChun Liu;
回覆刪除另外,白框是因為CSS設定的關係。
將 .item-thumbnail img {} 裡面的 padding 後面的 5px 設定成 0 就可以了。
工作熊你好!
回覆刪除我剛又試了幾次,又成功了,
可能是我文字打的不完整,
謝謝你喔!!
但還是想請教,要怎麼把圖片變成沒有白框呢?
>_________<
嗯好的好的!!!(我現在才看到!!
回覆刪除謝謝你!!!!