前一篇文章曾提到說Blogspot的新版範本已經可以支援「繼續閱讀」功能,但舊版的範本卻只支援一半的繼續閱讀功能。也就是說舊版的範本雖然也可以在瀏覽首頁時設定只出現文摘,但卻無法出現【閱讀更多 »】的繼續閱讀連結,等於只有半套的繼續閱讀功能,我花了一些時間研究了新舊版範本之間的差異後發現這是有辦法可以解決的。
比較了新舊版的Blogspot範本之後,我發現在新版範本的顯示文章本體(post-body)及頁腳(footer)之間多了一些程式碼,試著把這段程式碼從新範本複製到舊範本的相同地方,結果真的可行,現在連舊範本都可以享受到完整的「繼續閱讀」功能了。
在舊版Blogspot範本加入「繼續閱讀」連結的方法如下:
1. 進入Blogspot的後台,點選「設計」主功能表及「修改 HTML」次功能表,勾選「展開小裝置範本」。建議先備份範本,以備不時之需。
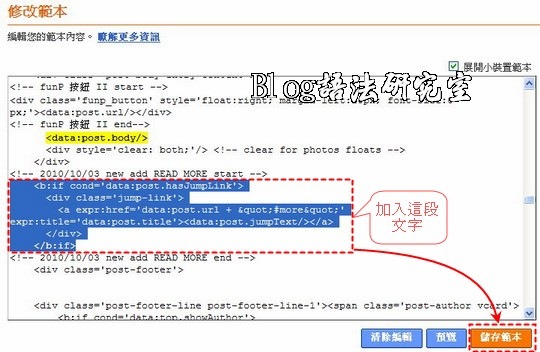
2. 找到 <div class=’post-footer’>這段程式碼,然後把下面藍色的程式碼複製貼到它的前面,然後按「儲存範本」就可以了。
<div class='post-body entry-content'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<div class='post-footer'>
你也可以找到<data:post.body/>這段程式碼,然後貼上上述同樣的程式碼於圖示位置。
▼改版前,文章雖然有加入繼續閱讀的標記,在瀏覽首頁時也可以正常的顯示出摘要而不是整篇文章,可是沒有「繼續閱讀」的連結文字,確實容易讓人誤以為文章已經結束了。
▼改版後,「繼續閱讀」的文字連結出現了,現在連舊版的範本也可以享受完整的「繼續閱讀」功能了。
延伸閱讀:
回到》Blogger 部落格技巧總整理
新版Blogspot範本有「繼續閱讀」的功能
試用Blogger提供的新模板範本修改工具
用Blogger的「網頁」清單建立「導覽列」


沒有留言:
張貼留言