
本文我們將介紹如何使用Blogspot的進階版型設定功能,教大家如何修改範本的字體大小、字體的顏色及其背景顏色,讓水平導覽選單的色彩及字體更符合我們的需求,也會順便修改側邊欄上小工具的標題字型大小,讓它看起來更順眼。
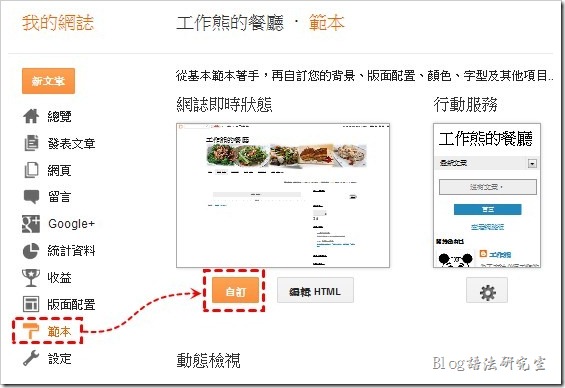
1. 進入Blogspot後台,點選側邊欄【範本】功能,然後點擊網誌即時撞太下的【自訂】。
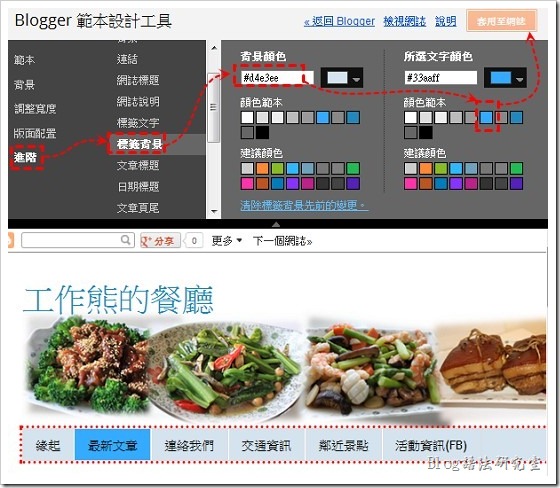
2. 在「Blogger範本設計工具」畫面中先選擇【進階】》【網誌標題】,這時候會看到螢幕下面的預覽畫面的標題(工作熊的餐廳)多了上下兩道反白紅色虛線,表示現在選到可以修改參數的項目。接著變更標題顏色,這裡我選擇的是【#2288bb】,確定後按【套用至網誌】就可以完成變更了,可以按螢幕上方的「檢視網誌」來查看實際的結果,我試過實際網頁與這裏的預覽畫面都是一樣的,所以以後只要看這裡的預覽畫面就可以了。
3. 先不要離開這個畫面,繼續修改其他的參數。現在換成【標籤文字】,然後將原本的字型大小從【12】變更為【16】,就可以看到水平選單的字體加大了。
4. 繼續變更【標籤背景】,在「背景顏色」的地方輸入【#d4e3ee】,然後在「所選文字顏色」的地方選擇【#33aaff】,最後【套用至網誌】。現在從畫面下面的預覽就可以看到水平選單已經變更為水藍底與亮藍的色塊了。
5. 接著變更【小工具】,將「標題字型」大小從原來的【11】改為【14】,將「標題顏色」改為【#2288bb】,然後按【套用至網誌】。請注意:本版型在這裡的字型大小變更厚也會連帶變更文章發佈日期的文字大小。完成後可以按【« 返回 Blogger】回到原來的Blogspot的後台。
備份Blogspot範本
現在我們已經大致完成版面的進階設定了,其他的進階設定都大同小異,可以自己試看看。另外要提醒您的,如果後面選擇變更到不同的範本,那麼在這裡的所有版型參數變更都會跟著消失,如果想要保留這些變更以備不時之需,就要備份範本,其方法如下:
1. 進入Blogspot後台,點選側邊欄【範本】功能,然後點擊畫面右上角【備份/還原】。
2. 點擊【下載完整範本】,儲存範本,最好可以重新名命名存成自己日後可以理解的檔名,後續如果想要恢復原來的範本,就要用這個功能,點擊下面【瀏覽】從電腦中找到之前存檔的範本檔案,按【上傳】就可以了,完成後按【關閉】按鈕。
回》用部落格平台建立餐廳網頁 首頁
上一篇:07.用「網頁」功能製作水平導覽選單
下一篇:09.使用【Google Map】標示餐廳位置
延伸閱讀:
六個撇步找到一個適合自己的網域名稱
善用 Blogger 所提供的小工具
離線部落格寫作軟體 Windows Live Writer 2011 功能提昇







沒有留言:
張貼留言