在較大的地圖上查看如何到達台南火車站
【Google Map】是個很好用的工具,可以方便我們找到我們想去的地方,也可以指引遊客來到我們的所在地,所以如果我們希望客人可以更容易找到我們所經營餐廳的所在地,那麼在部落格內嵌【Google Map】地圖可能會是個不錯的好點子,也會為自己的網站加分不少。
最上面的地圖就是利用【Google Map】來標示台南火車站的位置,並畫出一些可能行駛的路線供網友參考,Google不但提供地圖也提供了路線的規劃指示,說真的還蠻貼心的。
想要使用【Google Map】來標示地點及路線方法如下:
1. 先要有Google帳號,然後登入Google Map首頁:https://maps.google.com.tw/
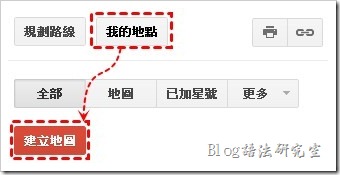
2. 先點擊【我的地點】,然後再點擊【建立地圖】。
3. 輸入【標題】及【說明】。在「隱私分享設定」的地方選擇【公開】,因為我們要讓網友也可以看到這個地圖。如果是自己個人使用則可以選擇「不公開」。接著可以按【儲存】或是等一段時間系統就會自動儲存並轉成已儲存的狀態。
4. 在Google map中找到景點在地圖上的位置,然後點擊【新增地圖標記】圖示。(這裡只需要用滑鼠點一下而不是拖曳),然後把游標放到我們餐廳在地圖上的位置,再點一下滑鼠左鍵就可以標記景點了,如果景點標示的位置不正確時,就要用拖曳的方式來移動標記的位置。
5. 在【標題】的地方輸入我們餐廳的名稱。【說明】的地方可以將餐廳的地址、訂位電話、網址等資訊放上去,如果對於預設的圖標沒有意見就可以按確定了。不過Google Map其也提供更改圖標的功能,可以點擊右上角的圖標圖形就可以進行修改了。
6. 按下圖標的圖示之後會開啟一個新的視窗,這裡有很多的圖示可以選擇,可以選擇一個可以代表自己餐廳的圖示,或是點擊【新增圖示】使用自己的圖示,不過前提是你會製作圖示。
使用【Google Map】來標示路線方法如下:
7. 點擊【繪製路線】圖示,從下拉選單中選取【延道路畫出路線】。
8.請注意這裡不是拖曳,而是用點擊滑鼠左鍵一下,找到想要標示路線的起點,然後用滑鼠點一下,這裡我示範從【仁德交流道】到【台南火車站】,所以先點一下【仁德交流道】的位置,移動滑鼠,路線就會從【仁德交流道】的位置開始沿著路線畫到滑鼠游標的位置,只用用滑鼠點擊一下必須經過的點,地圖就會自動設定「轉折點」,當目的地位置用滑鼠點擊之後,這裡是【台南火車站】,就可以按下鍵盤上的【Enter】鍵來結束路線設定,想取消的時候按【ESC】鍵。如果發現路線不對或想要變更時,可以用滑鼠拖曳已經完成的路線。
9. 當【Enter】鍵按下後就會跳出對話框,要求輸入這條路線的標題及說明,如果想改變路線的顏色、線條大小,可以按右上角的線條圖示,完成後按【確定】寄可以了。
將【Google Map】嵌入餐廳官網
10. 點擊【Google Map】的連結圖示,就會出現連結的網址,不過這裡出現「無法內嵌此地圖」的問題,這好像是【Google Map】的小蟲。
11. 沒有關係,請先確定地圖路線已經存檔,按後結束【Google Map】的畫面,再重新開啟【Google Map】網頁,依照前面的「步驟2」點擊【我的地點】,就可以看到先前儲存好的地圖了,用滑鼠點擊開啟。
12. 這時候再重新點擊【Google Map】的連結圖示,剛剛「無法內嵌此地圖」的問題已經不見了,所以我們可以點擊【自訂和預覽內嵌地圖】了。
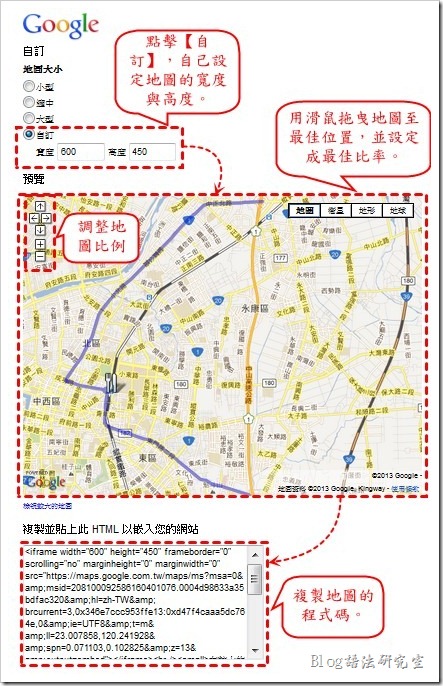
13. 因為原來的預設的地圖的大小只有420X350像素,而且全部路線也不見得全部顯現,所以通常需要額外的自訂地圖大小,但要注意如果寬度調整太大,要看網站的寬度是否可以容得下,也不建議用太大的地圖,會顯得沒有重點。另外,也可以適當得調整地圖的比例並移動地圖的位置,以其求得最好的視覺。設定完成後複製畫面最下方的地圖程式碼語法。
14. 回到我們的餐廳網站,進入Blogspot後台並選取【網頁】》【交通資訊】下的編輯,我們要將地圖程式碼貼到餐廳交通資訊的網頁裡,讓這個網頁可以直接顯示地圖。
15. 因為要貼程式碼,所以要先將文章編寫模式改成【HTML】模式,然後將程式碼貼上,最後按【更新】就完成Google Map的語法了。
現在我們的餐廳官網已經可以顯示Google Map地圖了。
這個方法也可以應用來產生餐廳鄰近景點的地圖,可以參考【鄰近景點】這個網頁的範例結果。
回》用部落格平台建立餐廳網頁 首頁
上一篇:08.Google部落格範本進階設定
下一篇:10.安裝Histats免費計數器,統計網站人氣
延伸閱讀:
六個撇步找到一個適合自己的網域名稱
善用 Blogger 所提供的小工具
離線部落格寫作軟體 Windows Live Writer 2011 功能提昇














沒有留言:
張貼留言