Blogger 有新的【最新迴響】 可以使用囉!可以提供最多25個迴響,還可以設定顯示的迴響字數長度,算是還不錯用啦,不過還不是很完美就是了。
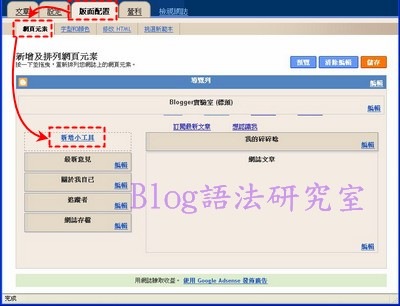
1. 進入 Blogger 的後台,點選【版面配置】→【網頁元素】→【新增小工具】。 
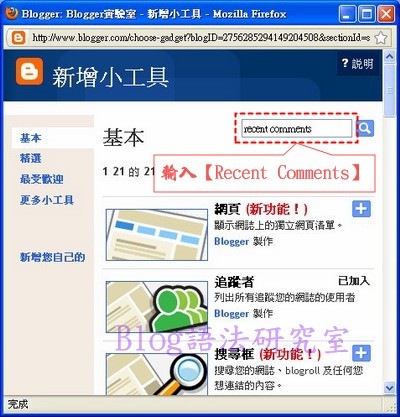
2.在【小工具搜尋框】的地方輸入【Recent Comments】,然後按下【Enter】鍵。 
3. 搜尋結果應該只有一個【Blogger Recent Comments】,按下這個圖示,或其後面的【+】符號。 
4. 出現【設定小工具】視窗,如果一切都沒問題,就按下【儲存】按鈕,建議字數改為100就可以了,200有點太長了。 
5. 這就是使用這個【Recent Comments】小工具所提供,功能比之前利用【資訊提供網址】來達到最新迴響還要強,【資訊提供網址】提供最多五個迴響,就我的測試,這個方法則可最多25個迴響,雖然沒有說明。
6. 這個是使用原來【資訊提供網址】所作出來的最新迴響,你喜歡哪一個? 

26 則留言:
一開始我也是用你介紹的小工具
但是我覺得這樣的方式表示
畫面上會出現很多字
不過新版的這個
可以先將回應者的名字打出來
顯得比較乾淨整齊些
忘記我blogger上的最新迴響是哪邊抓回來的
後來我都用這個了
我喜歡我運用的這個最新迴響原因是
第一、它先顯示回應的標題,這樣一看就知道這篇回應是回應哪個主題,好讓訪客判斷是否點閱。
第二、它再顯示了回應的作者,這樣也讓讀者知道是哪位訪客的回應、或許根據對於訪客的了解,會進去閱讀,例如說:回應者是 工作熊 那我可能就馬上點進去看,想知道 工作熊 的意見為何
第三、如果想知道內容大綱,也可以透過滑鼠移動到標題上,也可以立即知道回應的內容,不用點閱進去,挺方便的。
在此分享一些想法
可魯小子;
真的很謝謝你的意見。
的確有回應的標題確實比較好,
我也在尋找這樣的最新迴響,
如果你可以找到你原來的來源就太好了。
http://chagg.blogspot.com/2007/09/blogger.html
我找到了
你參考看看!
你比較專業 可以寫篇文章 分析它的好壞
可魯小子;
謝謝!我會找時間研究看看,不過它的來源碼放在Google Pages,即將關閉,對以後的應用有點危險。
其實我不是很明白你所謂的
Google Pages
我有幾個小工具也是類似的方式
難怪看起來很簡潔的樣子
所以這樣的情況也無法得知他原來的語法狀態囉?
對了 再請教你
有關
推薦到facebook;funp的書籤 工具
你有相關的文章嗎?
thanks
這裡有兩個貼紙按鈕,參考Racklin’s阿土伯程式大園的文章:
推推王推文按鈕貼紙 加強版
黑米小按鈕加強版
我還沒使用Facebook,所以沒有答案喔!
請問一下,是不是沒有留言回覆的功能呢??
無業老百姓;
Blogger的留言的確電子郵件回覆通知的功能。因為Blogger並沒有要求留言者留下電子郵件~
您好:
請問是否有選擇「允許網誌資訊提供」,設定最新回覆時才會顯示出來?
因為我照著操作後,完全沒顯示出意見回應,換了幾個不同版型,也一樣狀況,想了想,猜可能是我沒開放資訊的關系
麻煩版主知道原因的話,請解答,謝謝^_^
Kay;
這裡有一個前提是你用的必須是Blogspot,如果不是就不適用。
你必須到Blogspot後台的【設定/網站提供】,同時把【網誌意見資訊提供】與【個別文章的意見資訊提供】的選項設成完整或是簡短才可以使用這個功能。
你也可以先試看看輸入底下網址看看有無資料 【http://blogger-script-study.blogspot.com/feeds/comments/sumamry】把其中的【blogger-script-study】改成你的網誌名稱就可以了。如果沒有資料,那就無法顯示出最新迴響了。
您好:
嗯,看來問題確實出現我沒開放資訊提供,我也是在blogspot建的版,這二天才在弄,雖然開放給所有人閱讀,但在google上搜尋不到,估計也沒人能找到吧。目前傷腦筋的是內定字型的選擇不符合我習慣的size3,但一修改,老是又回復成內定的samil,又得重新再修正orz
kay;
經營部落格需要耐心與恆心,絕非一蹴可幾,而是要長時間的持續寫作與言之有物的內容,有機會參考一下我整理的幾篇部落格經營的文章,
至於字型的大小也可以到後台修改其html的字型定義。找到你想修改的字型定義字串,然後修改value後面的值,default的值不用更改。
您好:
我應該沒那種持續力,加上孤僻,建個版只是方便放文章,省得電腦重灌後,要嘛文章四散,要嘛乾脆不見了@_@
這方面我倒很佩服朋友,她維持每周更新書推,已經五六年以上了
謝謝版主^_^
您好:
我試著修改我的內定字體大小,但文章內文部分沒更動,在想是不是弄錯地方了,把修改的部分po上來,麻煩看看是不是改錯了,粗體部分是我有更動的,謝謝
body {
font:x-small Georgia Serif;
font-size/* */:/**/12pt;
font-size: /**/10pt;
text-align: center;
kay;
應該不是更改body{}的字型定義,找看看有沒有這樣的程式碼
可以的給我你的部落格網址或寄你的範本給我看看,但我也只有今天稍微有空~有需要的話可以寄到這裡。
Kay;
Sorry! email的地址Gmail少打一個字,你也可以點選我的部落格右上角的【Contact】發電子郵件給我,我看了一下你的語法,點這裡看看改這個百分比是否可以解決你的問題。
就像你說的有些語法無法放在意見欄裡。
Kay;
如果上面的方法不行,請你找到 #outer-wrapper {...}的地方,把font後面原來的100%改為125%再試看看。明天要出國了,可能不太有時間...
您好:
謝謝,我再試試,麻煩把我網址那個留言刪了,保持低調咩^_^
Kay;
你可以自己刪除自己的留言喔!
您好:
好的,謝謝你的費心^_^
沒關系,反正學東西就是一點一點摸熟的,目前來說,覺得這種可以修修改改的版子,還挺有趣的^_^
您好,不知您目前使用的最新迴響的語法,有沒有發表?此篇所列出的例子與您目前使用的格式似乎不同?
我理想中的最新回覆,是能出現文章標題,回覆者姓名、回覆時間、以及回覆內容的部分字串。 尋找許久都沒看到。您的訪客可魯子在上面提到的那個連結,目前已經關閉,無法得見。
但您目前使用的格式,我個人覺得很符合我的想法,不知您可否賜教?
flower;
很對不起,目前這個網站似乎僅接受其朋友的瀏覽,這樣的話我也不方便將其語法給您,因為會影響到其流量。
哦,對不起,我不知道您是用那位版主的語法,我以為是您自已寫的。
謝謝,沒關係,已經有朋友答應幫我寫了。
我無法顯示出最新評論耶
可否幫忙一下嗎?
我已經把資訊那些都設為完整了....
http://dsinformationblog.blogspot.com/feeds/comments/sumamry
http://dsinformationblog.blogspot.com/
(最下面)
DS;
我有看到一個評論(comment),但它的顏色與背景顏色一樣,所以你看不到它。
你可以選擇更改背景顏色或使用不同的Comment外掛來改善它。這裡有一篇使用「資訊提供」功能來設定最新回想的文章: http://blogger-script-study.blogspot.com/2009/08/new-comments.html
張貼留言