
現在台灣一般的部落格平台也都有提供「站內搜尋」,但這些功能一般都比較簡單,最多只能提供三種搜尋,分別是本網誌搜尋、部落格平台搜尋、部落格平台新聞搜尋。今天要介紹的是Google所提供的「自訂搜尋」服務,它可以設定指定一或多個網頁搜尋、指定一或多個網站搜尋、整個網路搜尋,還可以結合Adsense的廣告,讓你的搜尋服務也可以賺點廣告獎金。
Google提供的搜尋服務基本上可以放在任何有支援HTML/JavaScript的部落格平台,但你必須要先申請一個Google的Adsense帳號,如果你還沒有Adsense帳號,可以參考下面兩篇文章:
現在我們就來看看如何使用及設定Google的搜尋功能吧:
1. 進入Google 的 Adsense 畫面,如果你不是使用新介面的話,請點選畫面右上角「試試Adsense心介面」切換到新界面。Adsense網址:https://www.google.com/adsense/
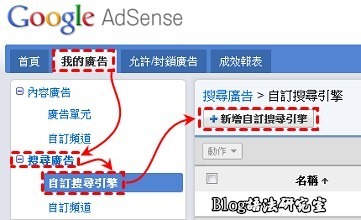
2. 在Adsense新界面的畫面,點擊「我的廣告」橫向標籤。在側邊欄的地方點選「搜尋廣告」、「自訂搜尋引擎」,再點擊「新增自訂搜尋引擎」。如果你已經有設定過自訂搜尋引擎,就會出現在這個畫面。
3. 接下來要設定搜尋的條件:也就是我們最前面提到的指定網頁、指定網站或全部網路
- 名稱:建議可以將之命名為【站內搜尋】、【部落格搜尋】、【網內搜尋】之類的字眼,因為這個名稱會出現搜尋的結果視窗中。後面我會再說明。
- 搜尋內容:如果你選擇【整個網路】,那搜尋結果就會如同使用Google的結果一樣,會把網路上搜尋到的所有資訊都顯示出來。如果你選擇【只有我選取的網站】,就可以指定只搜尋我們指定的網站,比如說我只要搜尋自己部落格內的文章,就可以選這個,並輸入自己網站的網址。
選取的網站可以指定多個網址,不限定只能一個,填寫的時候,如果要讓Google搜尋指定的網站全部內容,你一定要在網址的後面加上【/*】,否則就只會搜尋到首頁;另外你也可以指定只搜尋特定網頁,方法就是把指定的網頁的網址放在來就可以了, 比如說【…/index.htm】。 - 關鍵字:建議你不要填寫。 基本上Google會按照你所指定的關鍵字來顯示搜尋的結果,所以有機會造成有些網頁沒有被顯示出來。
- 國家/地區或領域:我選「台灣」。
- 網站語言:這裡的語言會呈現在搜尋結果的說明頁上,如果選擇英文就會出現英文的說明喔。
- 編碼:繁體中文的話建議你先選擇【Unicode (UTF-8)】,如果搜尋結果出現亂碼再改選【繁體中文 (Big5)】。
- 其他項目下面會再說明,記得要勾選【我已經閱讀並同意….】。
4. 自訂頻道:可以讓你追蹤Adsense的廣告效果。可以參考這篇文章對「自訂頻道」有做進一步的解釋。善用Adsense的頻道功能瞭解廣告收入-自訂頻道
5. 搜尋框的外觀和風格:
- 外觀和風格:這裡可以設定搜尋框的樣式,看圖說故事吧!內定是把 Google 的logo放在搜尋框內,你也可以選擇其他的樣式。
- 文字方塊長度:可以設定搜尋框的大小,用字元多寡來設定,可以調整適合自己版面的寬度,假如你設定25字元的寬度,你還是可以在搜尋框中輸入超過25個字元喔!所以這裡定義的是寬度,而不是真正輸入的字數。
6.廣告和搜尋結果樣式:
- 調色盤:Adsense是Google提供的部落格廣告功能,所以這裡可以設定廣告的樣式,想對Adsense廣告設定有進一步瞭解,可以參考這篇文章【將Adsense放到YAM(天空部落)的側邊欄】。
- 搜尋結果:我會選擇【在新式窗中的Google網頁上顯示】,因為比較省麻煩。這裡也提供iframe語法讓你可以讓搜尋結果出現在自己指定的網頁上,這個需要高手才行ㄚ。
- 網誌圖片網址:這裡允許使用自己的Logo來代替Google的圖示。讓搜尋結果頁面顯示我們的Logo而不是Google的Logo。
7. 最後按儲存並取得廣告
8. 出現「搜尋框程式碼」,把它複製並貼到支援HTML/JavaScrip的側邊欄或其他欄位就可以使用了。
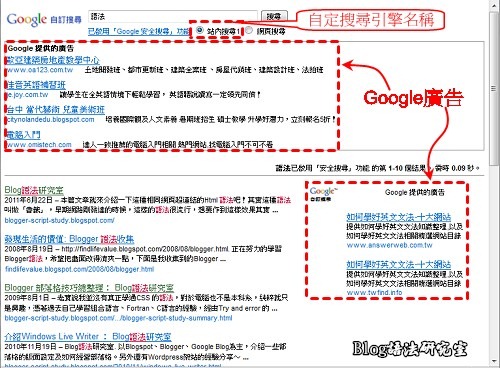
9. 這就是使用Google的搜尋功能所搜尋出來的結果頁面。
》回 Blogger 部落格技巧總整理 首頁
其他相關閱讀:
在Blogspot輕鬆搞定Adsense部落格廣告設定
將 Adsense(部落格廣告) 放到 YAM(天空部落) 部落格
將 Adsense放到YAM(天空部落)的側邊欄








2 則留言:
多謝分享
您的網頁內容,真是棒!謝謝您用心的分享!
張貼留言