
後記:目前雖然可以成功的將Analytics程式碼貼上無名,可是訪客統計資料的流量來源都只能指向【wretch.cc】,而且文章的網頁網址也怪怪的,看不出來訪客到底拜訪了那些網頁,無名還真難搞...
1. 先登入《無名》,然後點選【網誌管理】進入其後台。
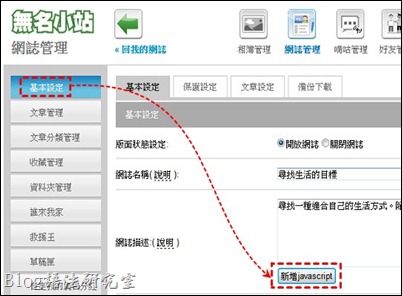
2. 網路上有朋友說可以從【基本設定】畫面下的【網誌描述:(說明)】位置貼上Analytics的追蹤程式碼,可是很多人試了都不行(包括我在內),可能是無名又變更遊戲規則了吧!總之從這裡貼程式碼進去後按下【確定】,每次都只會看到它變成空白,連原本的描述文字都不見了。所以這是錯誤示範。不過這裡倒是可以安裝其他一些目前無名宣稱支援的外掛語法,如 Clocklink、BlogAD、Adsense…等。有時間再來談其他的東西。
3. 在經過多次的失敗嘗試之後,我發現可以從【連結管理】的地方下手。所以進到無名後台後,建議先在【資料夾管理】的地方建立一個資料夾,示範中我將新資料夾命名為「我的連結」,然後按下【確定】按鈕。如果已經有建立過其他資料夾了,就不需要再建立新資料夾了,可以使用原來的就可以。
4. 接著切換到【連結管理】,建議在【隱藏連結】的地方選【是】,這樣才不會在網頁上多出現一段空白。然後把 Analytics程式碼貼到【連結名稱】的空格上,然後在資料夾的地方選擇剛剛建立的【我的連結】資料夾,或是選擇其他已經建立的資料夾。最後按下【新增連結】按鈕。
5. 這時候程式碼會被轉移到下方的「連結管理」的欄位上,表示追蹤程式碼已經可以成功放進無名了,接著按下【確認】按鈕就可以了。
6. 等個約莫2~5分鐘,重新整理Analytics的後台,就會發現原來顯示「未安裝追裝」的字樣變成「正在接收資料」了。再來就是等看看資料的結果了!
| 安裝追蹤碼或未成功以前 | 追蹤碼安裝成功後 |
 |  |
回》部落格經營 首頁
延伸閱讀:
比較Google Analytics與Yahoo站長工具
用Alexa查詢網站的全球排名
用Analytics了解網民跑哪去了?





沒有留言:
張貼留言