我是從免費的訪客統計網站Whos知道Tynt的,目前正在試用中,它的最主要特點是:當有訪客複製你的文章內容時,會增加一條連結回到你的部落格網址,方便一些複製你的文章又不小心忘了放上原始文章連結網址的訪客,給他們一個機會。
下圖表示在部落格中複製了一段文字後,再將其貼到電子郵件或是其他符合 html 格式的文書軟體時,會多出一段反向連結的文字,如【更多內容 http://findlifevalue.blogspot.com/2008/11/blog-post_17.html#ixzz0YAVVXjIw】,解釋其格式為【更多內容 原始網站地址 #網站錨點】。當然,據該網站的宣稱,這樣可以增加網站的流量並進而增加網站的SEO,當然,這只是個君子交易,如果對方直接把這段反向文字刪除,那就沒這個效果囉!但至少你還可以知道哪些文章內容被複製了。 
|
安裝方法
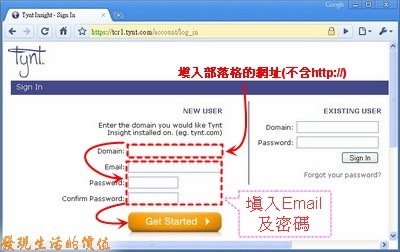
1. 點擊 https://tcr1.tynt.com/account/log_in 進到申請網址。
2. 申請 Tynt 時,【Domain】要填你的部落格網址,但記得不要填 【http://】,比如說我的部落格網址只要填【findlifevalue.blogspot.com】就可以了。其他的【Email】就填電子郵件,【Password】就填密碼,【Confirm Password】就再填一次同樣的密碼。
請注意:以後登入的時候要填 Domain 及 Password。 
2. 登錄之後來到設定的畫面(Link Setup – Attribution Link),首先勾選【Enable attribution link】前面的小框框,再將 Language 改為 Chinese (中文)。如果不想要有反向連結的話,取消這個小框框勾選。這時右邊的預覽視窗中會多出一行反向連結文字【更多內容…】,如果選擇 English(英文)則會出現【Read more…】
3. 複製程式碼並貼到自己的部落格當中,建議放在部落格的模板中的</body>之前,也可以放在支援 html/JavaScript 的側邊欄中,但越早讓瀏覽器載入會越好,這樣就越能解析訪客的複製動作。
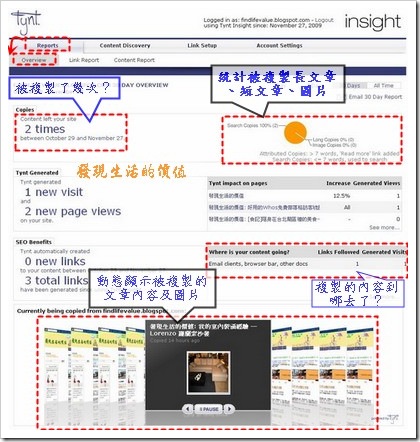
4.申請好了以後,可以直接進入【Reports】→【Overview】,要等一段時間(約4個小時)後才會有資料出現,如果流量不大的,資料可能會很陽春,像我的就是,可以點選【Overview】、【Link Report】、【Content Report】查看各項內容。最有趣的應該是那個會動態顯示被複製的文章內容及圖片的效果吧! 
5. 在【Link Report】的地方,可以看到文章內容被複製到哪裡的較詳細資料。
更多資料參考Tynt Insight追蹤訪客複製文章的使用心得
回到 Blogger 部落格技巧總整理



4 則留言:
多謝介紹,這玩意對我很有價值,因為常有學生拷貝我的讀書心得去教作業,雖然無法阻止,但這下我可以知到我哪些心得最常被人家盜用。
昨晚剛貼,今天就發現有十篇心得被全文剪貼,而且當然沒留下連結……
毛毛牙;
你真厲害,知道是全文轉貼,我只能看到被複製的前四十個字而已耶!以現在的網路文化,大概很少有人會留下連結吧!
點連結會看到被拷貝的範圍阿!就整篇文章都被拷貝了……
毛毛牙;
是啊!我看到了,謝謝提醒!
張貼留言