自從我開始使用 Windows Live Writer(以下簡稱WLW) ,我就不想再回去使用部落格平台所提供的線上編輯工具了,因為 WLW 實在太好用了,雖然它還是有許多的缺點,比如說無法使用功能鍵或是工具列插入「水平分隔線」,但既然是免費的,就多包涵一下,還是有別的辦法可以讓它出現「水平分隔線」。
既然 WLW 是微軟出的,所以絕對可以適用於 Windows Live Spacer 及 SharePoint,但是它也可以適用於 Google Blogger,經過測試,國內的部落格平台還適用於 Pixnet(痞客幫)、Roodo(樂多),其他的封閉平台就抱歉了。
現在我們就來看看如何在 WLW 上設定 Pixnet(痞客幫)。
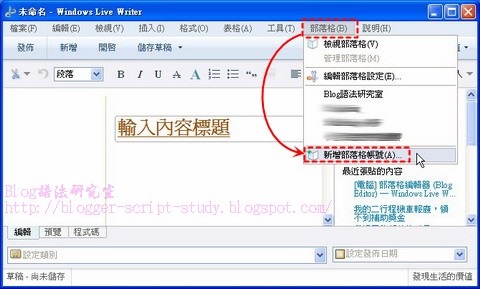
1. 先開啟 WLW 主程式,點選功能表單上的【部落格(B)】→【新增部落格帳號】。 
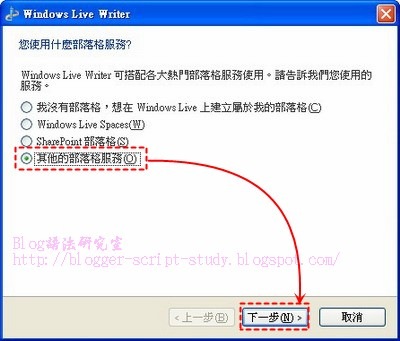
2. 勾選【其他的部落格服務(O)】,按【下一步】。 
3. 輸入你的 Pixnet(痞客幫) 部落格網址、使用者名稱(帳號)、密碼。建議把【記住我的密碼(R)】前面的框框打勾,如果未打勾,則每次都會問你密碼。 
4. 按了【下一步】之後就會開始進行部落格的設定,基本上WLW已經可以自動抓取 Pixnet(痞客幫) 了,不需要額外輸入 xmlrpc。 
5. 安裝到快結束時,會出現一個對話方框,要求是否同意 WLW 發佈一篇暫存內容以偵測你的部落格主題?基本上要按【是(Y)】同意,這樣才可以在 WLW 看到你的部落格樣式。 
6. 安裝完成後,WLW 會自動抓到你的部落格名稱,也可以更改成比較好記的名字。要不要立即轉換到此部落格就看你自己了。 
7. 這就是我在 Pixnet(痞客幫) 的部落格樣式。
8. 查看一下實際的部落格的樣式,是否跟WLW所抓到的樣板一致! 
相關閱讀:
回到 Blogger 部落格技巧總整理

沒有留言:
張貼留言