成功部落格經營的目標之一是來客的停留時間,如果訪客停留在你的部落格的時間越久就表示他對你的部落格越有興趣,當他閱讀完你的某篇文章後,他可能也會想要看看其他相關主題的文章,一般我們會提供幾個方法讓訪客可以快速的找到他所想要的文章,例如
- 站內搜尋:讓訪客可以搜尋自己喜歡的主題,但常常會搜出一些不相干的文章。
- 分類標籤:Bolgger 的標籤功能可以允許同一篇文章有兩個以上的標籤,算是很好了,可是有時候一個標籤內友上百篇的文章,讀起來可能相當累人。
- 延伸閱讀:有人會稱之為「相關閱讀」或是「你有興趣的文章」,在文章的結尾地方擺上相關的文章標題及連結,有點累人,但這個方法的效果非常好,因為是自己寫的部落格,文章數量還可以,所以我會自己放上相關的文章標題。
LinkWithin就是一個外掛的「延伸閱讀」工具,參考下面的圖片,有沒有發現什麼?
是的,LinkWithin強調的是它可以使用縮圖來做為相關文章的連結,感覺蠻不錯的,而且是免費、免註冊的外掛程式,我發現它還會隨機的抓取具有相同標籤的文章,而且還會至少選擇依篇最新的相關文章,並以文章的第一張圖來當作縮圖,如果文章中沒有圖片,則以空白呈現而僅秀出文字連結,有點可惜,如果可以讓使用者自訂無圖的圖片就更好了。 
進到 LinkWithin 網址後,依序填入...
- Email:電子郵件地址
- Blog Link:部落格網址
- Platform:選擇「部落格平台」,有「Blogger」、「WordPress」、「TypePad」、「Others」可以選擇。 如果你挑選了「Others」以外的部落格平台,那你的Email帳號必須與部落格登入的帳號相同,因為LinkWithin會用這個帳號來幫你設定你選擇的部落格平台。建議你可以選擇「Others」選項,這樣就可以直接取得程式碼。
- Width:選擇連結文章的數量,最多5篇,最少3篇文章標題。
- Get Widget:當一切就緒後,點擊這裡,可以取得小工具的的程式碼。除了Others的部落格平台會出現 Script 的程式碼,其他的平台都可以按照安裝精靈的步驟,一步一步完成安裝。
至於其他的部落格平台, 目前我只有試過 Pixnet(痞客邦)可以成功,但 Roodo(樂多日誌)就不行,至於 Yam(天空)我沒有試過,但有看過別的朋友放過,所以應該沒問題。
Pixnet(痞客邦)的設定方法
進到【管理後台】→【基本/進階設定】→將程式碼放到【部落格描述】中。
Yam(天空部落)
進到【管理介面】】→【管理首頁】→【個人資料】→將程式碼放到【部落格描述】中。
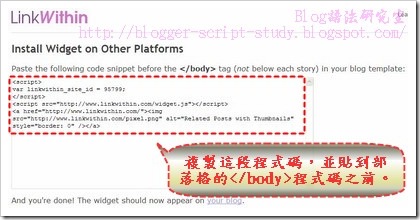
選擇「Other」但要安裝到Blogspot
進到Blogspot的後台,選擇新增一個HTML/JavaScript小工具,然後貼上程式碼,並將小工具拖曳到網誌文章的下面。
後記(2010.11.05):
如果你想改變或客製化 LinkWithin 擺在前面的文字,你可以在 LinkWithin 的程式碼的最後面再加入下列的程式碼:
<script>linkwithin_text='Your custom text:'</script>其中的「Your customer text:」可以改成你自己的文字。比如說原本顯示「You might also like:」的 LinkWinthin,只要加入下列的程式碼就可以改成中文字囉!<script>linkwithin_text='您或許對這些文章有興趣: '</script>
2013/06/29新增:
有些朋友不喜歡讓Linkwithin顯示在部落格的首頁,因為覺得它出現在每篇文章的下方太佔用空間、壅擠、不美觀。如果你使用的是Google的Blogger(Blogspot)部落格平台,那這裡有個方法可以讓Linkwithin只出現在單篇文章,而不出現在首頁。
參考文章:如何讓Linkwithin相關文章只出現在單篇文章,不出現首頁
相關閱讀:
》回到 Blogger 部落格技巧總整理




39 則留言:
感謝您,又多學了一個技巧~
很高興對你有用處。
好像不能用...
Cherry;
可以用啊!
建議你在「Platform:」的地方選擇「Other」,而不要選擇「Boogle」,如果你輸入的電子郵件不是Google的帳號,這樣你可以直接拿到程式碼,然後新增一個HTML小工具,貼上程式碼,把小工具拉到網誌文章的下面又可以了。
有問題再留言囉!
http://licaeric.blogspot.com/
進去看看
You might also like:
只有字沒有空白圖片的格式
怎麼辦?
如何改掉You might also like:
改成別的字
葉立克;
只有字沒有圖片是因為你的部落格文章不夠多,等文章數夠多的時候就會有框框了;另外一個原因是文章沒有圖片。
至於[You might also like]可能是因為你的部落格的語言設定為英文,我試過就算你在改回來也不行,LinkWithin 似乎已經在你註冊後就記住了。
葉立克;
我似乎找到你的第二個問題的答案了。你可以在 LinkWithin 的程式碼的最後面再加入一些程式碼就可以了。
我已經更新了文章並加入的你的問題的答案,因為有些程式碼無法放在留言中。
謝謝您!!!!!!!!!!!!!!!!!!!!!!!!!!!
感謝您的分享
非常受用
謝謝
正是我在找的東西,很實用,感恩~
呃~前兩天在這裡的留言不見了../_\
請問(1)已經被刪除的網誌仍會出現在清單中?
(2)舊網誌裡是否要有兩張圖以上才會顯示,否則只有文字連結?
這兩個問題是否有解決的方式,謝謝您~
晴;
1. 已經被刪除的網誌文章應該還會出現在清單中,因為LinkWithin使用暫存檔的方式,一但存放了應該就不會改變。
2. 網誌文章裡是否需要有兩張圖以上才會顯示?應該有一張圖片以上就可以顯示,如果顯示不出來,有可能是LinkWithin抓不到圖檔的關係,另外,剛安裝或是網誌文章太少的時候,會僅顯示文字而不會有圖片顯示。還有流量太大時也可能僅顯示文字。
原來是這樣~~
謝謝您替我解答,也很感謝您的分享~^^
我遇到葉立克同樣的第一個問題 !
就是blog只有顯示字而沒有圖片,但是您說文章數量不夠的話也沒有辦法顯示是真的嗎 !!?
因為我剛搬部落格所以只有兩篇文章
http://adsllkkspp.pixnet.net/blog
這是我的blog網址,文章也都有圖片!
麻煩幫我解答疑惑!!
Lin Jhe-Min;
文章數量太少使沒有辦法顯示的縮圖的,我看過你的格子的LinkWithin應該已經正常運作了,努力多發幾篇文章吧!另外,剛開始的時候也只會出現文字連結,要等一段時間Linkwithin系統抓好你的文張縮圖之後才會有圖片出現。
我已經把以前部落格的文章都重新增加上去了,但它還是沒有圖片顯示 - -
怎麼會這樣...
Lin;
我不知道你是如何把以前的文章加上去的,但很顯然的LinkWithin並沒有偵測到你這些新文章,而且我發現你的新加進來的文章都是過去的時間,建議你發一篇新的文章看看,也可以只發測試文,然後再把它刪除。然後看看效果如何。
因為你的部落格網址已經登錄在LinkWithin且無法做資料變更,如果問題一直無法改善,可以試著改用【無覓】這個大陸的相關閱讀工具看看。
安裝此功能已好幾個月,但有個問題一直無法解決,也寫信至官方信箱,但都石沈大海,因為我是從天空部落搬家到痞客邦,很奇怪的是,之前在天空部落發表的文章都無法出現在相關文章中,直接在痞客邦發表的文章並無任何問題,所以,實在不知怎麼處理,不過,就算是搬家,文章也在存在痞客邦啊,為何會找不到呢?不知大大可否解惑,謝謝!!!
Carol Huang,
首先要瞭解,LinkWinthin通常只有第一次安裝的時候會去抓取安裝LinkWithin當天以前的部落格文章,安裝後只有新發表的文章(日期也可能會被判斷)才會被收錄,如果你新發表的文章放舊日期可能就不會被收錄了,這是我個人的判斷。
想要解決這個問題,可以要求LinkWithin重新抓取資料,但不是每次寄信都會被處理,都發幾次信吧!
要不然就要把文章重新發表為新日期,不是只改舊文章日期,而是當作新文章發表。
感謝回覆,我是用MT檔的匯出/匯入功能,在2012年8月2日搬到痞客邦,所以文章的日期都是之前在天空部落發表的日期,然後,大概在九月份安裝linkwithin,再然後,它就只能捉到8月2日之後在痞客邦發表的文章了,信件真的投了很多次,也沒回覆,若無法解決也回個訊息啊,好多遇到的問題都解決了,只有這項,唉!!!
Hello熊,
謝謝你的教學,非常好用!我已經裝上linkwithin,比較困擾的是我只想讓他出現在內文,不要在主頁每則文章下都出現連結(版面看起來顯得太多東西),我試著google過其他教學只是找不到詳細教學,是否可以拜託你指導一下!謝謝!
To Amy:
https://lh6.googleusercontent.com/-DtqlD9GgKrs/Ubq-iTrmRQI/AAAAAAAAIWY/7w7LFNhkE_c/w424-h12-no/%25E6%2593%25B7%25E5%258F%2596.JPG
linkwithin 語法
https://lh5.googleusercontent.com/-mAez3xI81Jk/Ubq-imNnexI/AAAAAAAAIWU/N3V1l-6HYrI/w62-h15-no/%25E6%2593%25B7%25E5%258F%25962.JPG
用這兩個語法包著就行啦~ ^^
謝謝 Ken Lo 提供的意見。
不過我試過需要把這個語法加到html版型內並放在head前面才可以,過兩天來寫個教學好了。
Amy;
過去看過你的Blog,妳的blog好像已經把Linkwithin移除了。
Ken Lo還有工作熊,
不好意思晚回覆了,非常謝謝你們!
我已經依照Ken Lo提供的語法並遵照熊的指示到板型裡面做修改,
目前在Blogger也已經非常順利運行,非常謝謝你們的幫忙!
嗯 ^^
那個時候我忘了將語法加到html版型才行 ^^"
我有一個提議:在這篇文章中加上 '如何讓Linkwithin相關文章只出現在單篇文章,不出現首頁' 的連結,讓訪客能夠看到...
好嗎?
@ Amy
太客氣了 ^^
恭喜你成功!
Ken lo;
不錯的建議,謝謝你。
你好~~我無法將這個功能加在我的Blogger上....
只能顯示Linkwithin logo~~未能顯示有興趣文章連結~
不知哪裡出現問題呢?
謝謝~
Stephanie;
Linkwithin剛放上去的時候需要一點時間來抓取你的網站資料,如果網站內的文章很多,就需要花更多的時間來完成,建議你多等些時間後再看看結果。
謝謝!!!
熊大你好,
為什麼我按Get Widget後,跳到第二個畫面,然後再INSTALL WIDGET後,沒有得到任何程式碼?等待一天是指這點嗎?還是有其他的錯誤導致沒有出現程式碼?
lam kalok;
可能是Server負擔太大,暫時沒有辦法執行吧!基本上按下Get Widget後就可以取得程式碼了,建議複製程式碼後自行安裝就好,這樣比較沒有連線的問題。
lam kalok;
如果讓LinkWithin的Widget自動安裝程式,必須要先登入Blogger或是你的BSP的後台。
熊大你好,問題解決了,剛上網再找了其他的資料,發現有些人也有這樣的問題,好似是安全性設定的問題,會把程式碼內容擋了。
然後要用人手貼上程式碼,再把ID改成自己的就好了。
http://winnipegcn.blogspot.ca/2014/08/daycare.html 你好,这是我的博客,我按照你文章安装了,怎么没有显示呢?
張貼留言