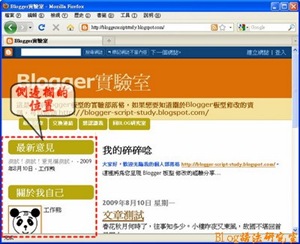
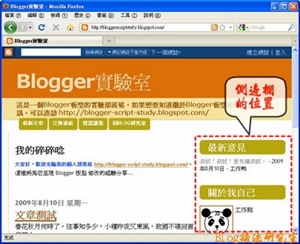
你有沒有過這樣的經驗,在 Blogger 的標準版型或在網路上看到一個喜歡的兩欄式板型,但是它的側邊欄卻是在左手邊,可是我就是喜歡側邊欄放在右邊的板型,無奈之餘只好放棄或是勉強用用。
現在沒有關係了,只要簡單幾個步驟就可以輕鬆的變換側邊欄的位置,無論你是想要側邊欄放在左邊或是右邊都可以如你所願。
寫在前面
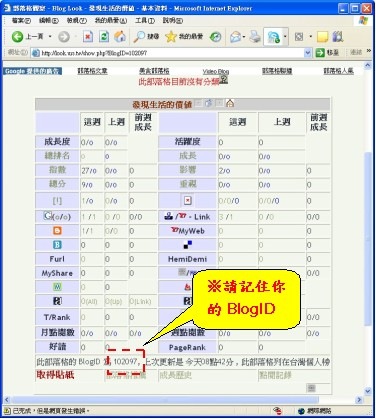
- 本文章所介紹的修改方法,都是以橘色系、兩欄、非固定式的 Blogger 官方板行為基礎。點這裡確認修改的板型。
- 更改 Blogger 的板型(template)前,請記得每次先備份自己的 【Blogger 範本】,才不會因為修改沒成功而造成整個部落格而法顯示。按這裡瞭解更多關於『如何修改及備份 Blogger 板型』的注意事項。強烈建議更改板型以前必須備份原來板型。
更改板型-移動左側邊欄為右側邊欄
 |  |
1. 打開 Bolgger 板型之後,先找到 【div#main {】,然後重新定義其「文章主欄」及「側邊欄」樣式的定位即可。
- 定義 sidebar 欄位中的 float 為 right,則側邊欄就靠右;反之亦然。
- 定義 main 欄位中的 float 為 left,則側邊欄就靠左;反之亦然。
- 要注意:勿同時設定 sidebar 及 main 同時為 left 或同時為 right,這樣會讓他們重疊在一起。
2. 通常「文章主欄」會稱為 main 或是 main-wrapper,而「側邊欄」則會稱為 sidebar 或是 sidebar-wrapper。
3. 如果有設定導覽列選單的板型,也要適時的調整其位置,導覽列應盡量避免放置魚側邊欄的正上方,否則畫面看起來會很擁擠。如果導覽列是放在標題列之中則令當別論。
4. 請注意:所有的指令後面都要接一個「半形分號(;)」當作結束,如果忘記打的時後,系統會自動認為到下一個(;)前都是指令螞,所以並不會發出警告,而且還可以執行及儲存板型,但卻會造成指令執行不完整,而出現意想不到的結果,所以板型存檔後,要是看到了預期外的畫面出現,就是看看是不是忘記這個「半形分號(;)」了。
▼ 修改前的板型內容。| 程式碼 | @media all { div#main { float:$endSide; width:66%; padding-top:30px; padding-$endSide:0; padding-bottom:10px; padding-$startSide:1em; border-$startSide:dotted 1px $bordercolor; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } div#sidebar { margin-top:20px; margin-$endSide:0px; margin-bottom:0px; margin-$startSide:0; padding:0px; text-align:$startSide; float: $startSide; width: 31%; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } } |
| 程式碼 | @media all { div#main { float:left; /* 定義文章主欄對齊的方式改為靠左(left) */ width:66%; padding-top:30px; padding-$endSide:0; padding-bottom:10px; padding-$startSide:1em; border-$startSide:dotted 1px $bordercolor; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } div#sidebar { /* 這裡定義側邊欄的樣式 */ margin-top:20px; margin-$endSide:0px; margin-bottom:0px; margin-$startSide:0; padding:0px; text-align:$startSide; float: right; /* 定義側邊欄對齊的方式改為靠右(right) */ width: 31%; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } } |