Google 的 Blogger 雖然很自由化,功力好的人可以任意發揮,但最為人詬病的缺點就是「不友善」、畫面太陽春,雖然網路上有很多的範本/板型可以下載,但沒有一點點程式語言基礎的人,尤其初摸電腦的人簡直就是無字天書,最近 Blogger 出了「測試區」(翻譯得有點奇怪),我覺得「試驗區」還比較恰當,讓格有可以簡單的設定兩欄、三欄的板型,字型的顏色及大小,真的是嘉惠使用 Blogger 的使用者了。
實際用過之後,真的覺得進步很多,可以比擬 YAM天空部落的設定,下面我們就來稍微介紹一下如何使用吧!
1. 進入Blogger的後台,在【資訊主頁】的畫面,下拉網頁到最下方,可以看到一個【其他專區】區域,在【工具和資源】的欄位下點選【Blogger測試區】。 
2. 畫面會在回到【資訊主頁】,但是左上角的Blogger圖示變成藍底白字了,本來是橘底白字。 原來有個【版面設計】的功能選項也變成了【設計】,點這個【設計】進入。

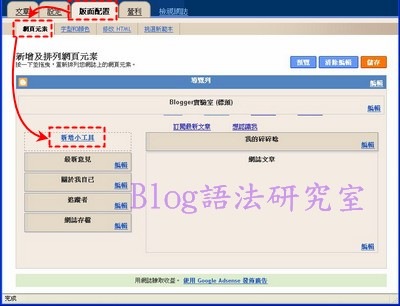
3. 會看到多出了一個【範本設計工具】,點擊它進入。 
4. 這就是新的設計頁面,上面的欄位可以讓你視覺化的設計新的頁面,我們必須挑選一個小的範本,才可已有套用新的設計,比如說把兩欄式變成三欄式。我們還是維持我們一貫的橘色系,從【範本】中選擇【Simple】橘色範本。
5. 點選【版面配置】,可以設定【主體版面配置】、【首尾版區配置】、及【調整寬度】,我們先來設定【主體版面配置】,我還蠻喜歡側邊欄有全欄及兩欄混和式的,所以就先這個囉。
6. 接著設定【首尾版區配置】,我選了下面有三欄頁尾的設計。
7. 再來是【調整寬度】,這裡可以調整整個網誌的寬度及側邊欄的寬度。如果是三欄式的範本就會有兩個側邊欄的寬度設定可以選擇。
8. 點【進階】可以設定網頁的字型、大小及顏色,也可以設定一些標題的文字,還不錯用的,但還不能設定側邊欄標題為整條反白。
9. 都設定完成後記得按下右上角的【套用至網誌】,這樣設定才會被套用喔!
10.這就是 設定完成的版面的配置圖。 
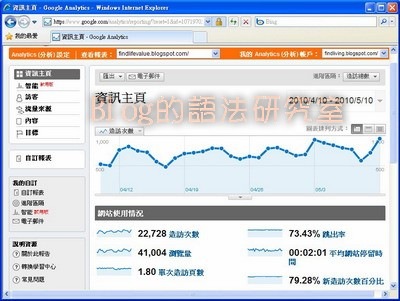
11.這就是實際網誌的面貌了,由於資料量不多,所以好像看不太出來有什麼多樣化,也許來放個部落格廣告會比較不一樣?XD!想賺錢想瘋了! 
延伸閱讀:
BTemplates-設計給Blogger的板型/範本網站