
Blogspot的小工具有很多,但我們只挑選幾個餐廳官網比較會用到的功能來安裝,其他的就等您熟悉了Blogspot的操作再自行嘗試了。不過要先提醒您的,大多數的網友瀏覽網頁時不喜歡太過花俏凌亂的版面,而且安裝過多的小工具也會拖慢網頁載入時的速度,所以不是安裝越多的的部落格小工具就越好。
本文會教大家如何安裝【HTML/JavaScript】、【搜尋框】、【標籤雲】、【交換連結】、【網誌統計資料】與【訪客最新迴響】等功能。現在我們就來看看如何設定Google部落格【版面配置】的一些技巧吧!
1. 用【HTML/JavaScript】製作置頂公告欄
1.1 進入Blogspot後台的【版面編輯】功能,在標題下面點擊【新增小工具】。
1.2 選擇【HTML/JavaScript】。這個小工具可以讓我們輸入程式碼或文字。
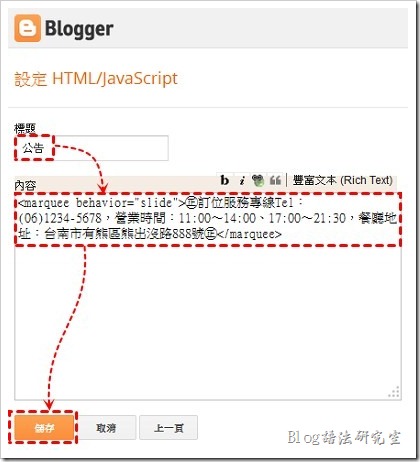
1.3 在【標題】的地方輸入「公告」。在【內容】的地方輸入餐廳的訂位電話、營業時間、公休日、餐廳地址等資訊。結束後按【儲存】按鈕。這裡我用了跑馬燈的程式碼,只要把文字放在【<marquee behavior="slide">】與【</marquee>】的中間,就可以讓文字有跑馬燈的效果。另外【behavior="slide">】是設定跑馬燈從右往左跑,而且進入後就停止,如果減去【behavior="slide">】,那麼跑馬燈就會一直跑不停。
1.4 完成後就會看到版型上多出了一個【公告】的工具框了。可以按一下【檢視網誌】就可以瀏覽版型更改後的結果。
1.5 檢視網誌畫面中可以看到剛剛新增的跑馬燈公告,其後面有一個螺絲起子的圖示,按下去就可以更改這個小工具的內容,以後只要看到這個就可以直接修改該小工具的設定。
2. 使用【搜尋框】幫助訪客更容易搜尋部落格文章
2.1 進入Blogspot後台的【版面編輯】功能,在標題下面點擊【新增小工具】。
2.2 選擇【搜尋框】。這個小工具可以讓訪客搜尋您的網誌、Blogroll 以及您所連結的任何內容。
2.3 【標題】可以變更,這裏有三個選項,我會建議只勾選【此網誌】就可以了,剩下的【網頁】與【從這裡連結】就不要勾選了。完成設定後按【儲存】按鈕,就可以看到搜尋框小工具出現在版面的配置中了。(請注意:剛開始搜尋框可能還搜尋不到我們部落格的內容,可能要過幾天吧!)
3. 使用【資訊提供】顯示訪客最新留言
3.1 進入Blogspot後台的【版面編輯】功能,在標題下面點擊【新增小工具】。
3.2 選擇【資訊提供】。這個小工具的設定需要一點技巧,它可以做很多事情,這裡我們要用它來顯示訪客在我們部落格中的留言。
3.3 在【資訊提供網址】的地方輸入【http://0612345678.blogspot.com/feeds/comments/default】,請注意網址中的【0612345678】要改成你的部落格網址,其餘可以照抄就好了,完成後按【繼續】按鈕。
3.4 【標題】的地方建議變更為【最新訪客留言】,顯示可以先維持5個項目,但勾選【項目來源/作者】,這樣可以看到留言者的日期及名稱,完成後按【儲存】。如果發現無法顯示訪客留言時,有可能網址輸入錯誤,請點擊【變更資訊提供網址】重新輸入。
4. 使用【標籤】來製作文章標籤雲,方便訪客閱讀尋找相關文章
4.1 進入Blogspot後台的【版面編輯】功能,在標題下面點擊【新增小工具】。
4.2 選擇【標籤】。這個小工具的可以將文章的分類顯示成雲狀或是清單。
4.3 將【標題】的地方改成【標籤雲】,【多媒體】的地方選擇【標籤雲】,完成後按【儲存】按鈕。
5. 使用【網誌清單】製作交換連結清單,增加網站的反向連結
5.1 進入Blogspot後台的【版面編輯】功能,在標題下面點擊【新增小工具】。
5.2 選擇【網誌清單】。這個小工具的可以將我們喜歡或是欲與對方做交換連結的網站加到連結中,而且還可以按照文章發表的順序來重新排列。
延伸閱讀:增加反向連結(Backlinks)的十個小撇步(玩賺部落格)5.3 將【標題】改為【交換連結】,【顯示】的地方可以改為【10個網誌】或其他,這樣就只會出現10個最新更新的網址,如果交換連結多了才不會讓側邊欄落落長。然後勾選【最新項目的標題】就可以了。接著按下【加入清單】來增加新的網誌。
5.4 出現新的對話框,在【輸入網址以新增】的地方輸入對方的網址就可以新增了,然後按【新增】按鈕就會看到對方網站的名稱自動出現了,也可以更改對方網站的名稱。如果不吝的話可以先加本部落格的往址來試看看。每個網址都要做一個這個動作才能加入。
本部落格網址:http://blogger-script-study.blogspot.com/
另一部落格網址:http://www.blogfuntw.com/
6.使用【網誌統計資料】製作訪客流量統計,瞭解網站的熱門度
6.1 進入Blogspot後台的【版面編輯】功能,在標題下面點擊【新增小工具】。
5.2 選擇【網誌統計資料】。這個小工具的可以顯示您網誌的網頁瀏覽次數。
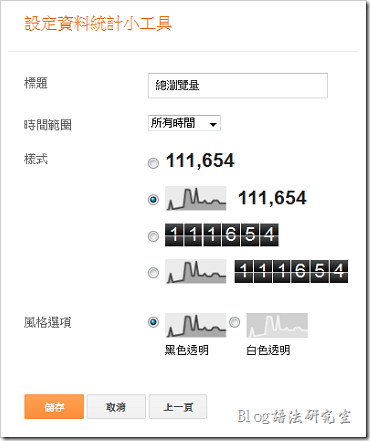
5.3 建議維持原來的設定就好了,當然您也可以依照自己的喜好做選擇,完成後按【儲存】按鈕。
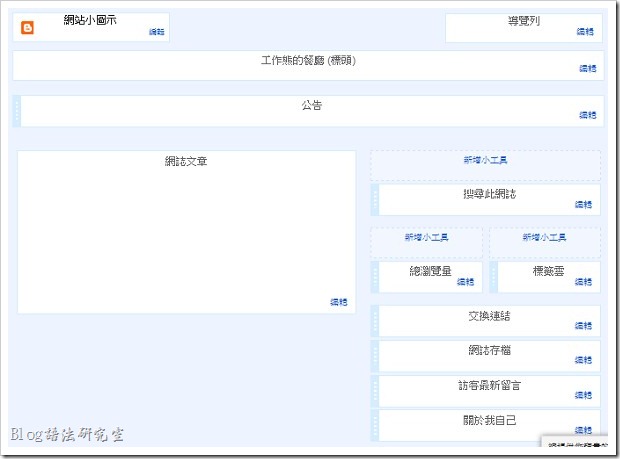
現在我們大致完成版面的配置設定了,請先按下版面配置畫面右上角的【儲存排列方式】來儲存已經完成的版面配置。 接下來請用滑鼠左鍵移動上面完成的小工具方框到適當的位置。這是我重新調配小工具方框位置後的結果。 實際瀏覽網頁的樣子是這樣。後面我們會繼續增加水平導覽選單並變更文字的大小與顏色。 回》用部落格平台建立餐廳網頁 首頁














6 則留言:
可以和我交換連結嗎?我已加入你的 blog。
我的 blog:
http://geokibu.blogspot.hk/
我已加入你的在我的交換連結,
這裡是我的:
http://whiterocksmalltown.blogspot.com
您好:
請問此部落格http://vegesoup.blogspot.tw/
最上方下拉式選單是用哪種google blogspot提供的小工具呢?
謝謝!
請問版主 方便跟您交換連結嗎?
我已經加入您的囉!
我的美食/旅遊部落格
http://natasha543.blogspot.tw/
你好
我想請問一下
我最近剛弄好我的blogger
但是右下角的網誌文章小工具一直沒有辦法移除
不知道該怎麼辦:)
希望大大可以幫我
感恩~~~
http://chubbyladyhsiaotw.blogspot.tw/
H Abby;
【網誌文章小工具】是沒有辦法移除的,【網誌文章小工具】就是管理部落格文章顯示內容的小工具,移除後就沒有文章會出現了,你確定是要移除這個嗎?
如果你指的是「選單」?應該會有「移除」的按鈕才對。
如果都不是弄個照片來看一下吧!
張貼留言