有時候我們會想要在Blogger的後台放上一些不想要有標題的小工具,這些小工具往往只需要在後台執行,而不需要出現在版面上,可是偏偏Blogger有時候又要求一定得放標題,或是我們希望有標題可以提醒我們每個小工具的內容,但又不希望標題出現在版面上。
這裡教你一個的方法可以讓你標示這些小工具的標題,但在部落格的面板上又可以隱藏這些小工具的標題。
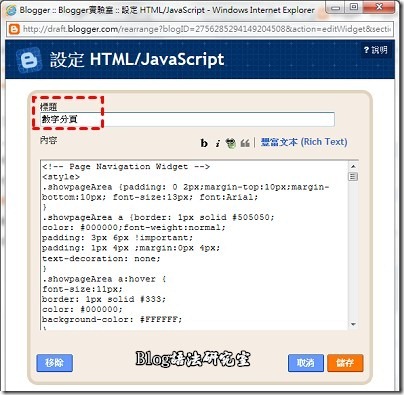
1. 進到Blogger的後台,找到你想要隱藏的小工具,命名之後存檔,這裡要特別記住小工具的標題。範例的命名為【數字分頁】。
2. 到Blogger的後台,修改html。記得要勾選「展開小裝置範本」,找到剛剛的小工具名稱。建議你可以按<Ctrl+F>在搜尋框輸入搜尋的字串會比較容易找到。範例中的小工具名稱為【數字分頁】。找到之後把下面的程式碼刪除。或是使用<!— ……… —>把這段程式碼框起來。
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
這樣子就可以在Blogger的小工具輸入你想要的標題,但卻不會顯示於版面上了。



3 則留言:
謝謝老師的分享!
請問最下方的blogger連結可以隱藏嗎?要付費我也可接受~
FlySamTW;
基本上可以達成,但是要修改版型。如果你的版型是標準版型,可以加下面的語法就可以了,最好先找到版型的【.footer-outer】,然後在其【}】後面加語法。
.footer-outer
{display:none !important;}
張貼留言