可以輕鬆製作【水平導覽選單】是Blogspot的優點之一,因為一個好得「水平導覽選單」可以讓使用者更方便的瀏覽我們的網站,增加其停留在我們網站的時間,並減少網頁的跳出率。參考最上面的圖片,這個導覽列是不是把我們餐廳設立官網的重點都給強調出來了。
Blogspot製作【水平導覽選單】的方法共有三種方法,分別是使用【網頁】、【清單】、【連結清單】,這三種方法各有其優缺點,有興趣的可以參考部落格中的其他相關文章。這裡我們要示範使用【網頁】來製作網站的水平導覽選單,其優點是作動的網頁會有反白的效果出現,可以讓瀏覽者清楚的知道目前正在瀏覽的網頁,而且以網頁作成的選單也已經連結到網站外的網址了,以前只能連結內部的網頁。
使用【網頁】的另外一個優點是可以單獨設定是否允許留言,而且網頁不會跟部落格的文章混在一起,也就是使用部落格工具瀏覽時,網頁是單獨存在的,所以我們可以把一些重點的資訊用網頁來呈現。
現在我們就來看看如何使用【網頁】功能製作出【水平導覽選單】
這裡我假設大家已經都熟悉如何操作Blogspot後台管理了,如果你是第一次來到本部落格,請先回頭看前面的教學。
1. 進入Blogspot後台,然後點選【網頁】功能,先點擊原本【首頁】下的「編輯」,將【首頁】更名為【最新文章】。
2. 接著點擊【新網頁】出現下拉選單,選擇【空白網頁】。
3. 出現網頁編輯畫面,這裡可以編輯文章並發布網頁。可是這裡請先停一下,然後按當【關閉】回到原來網頁的畫面,因為我們想讓網頁的網址出現我們想要的名稱,而不是由Blogspot隨便幫我們娶得名稱,所以請重作上一個步驟,進來這個畫面後馬上在網頁的地方輸入【about】,然後馬上點擊【發佈】按鈕,這樣子這個網頁的名稱就會被命名為【about.html】,而不是【blog-page.html】這種其怪得名稱。如果已經建立了,也可以點擊剛剛建立的網頁下面的【刪除】。
4. 點擊【將網頁顯示為】後面的的灰色按鈕,出現下拉選單,選擇【最上層標籤】,這樣就可以建議水平導覽清單了。然後再回頭來按剛剛【about】網頁下面的編輯。
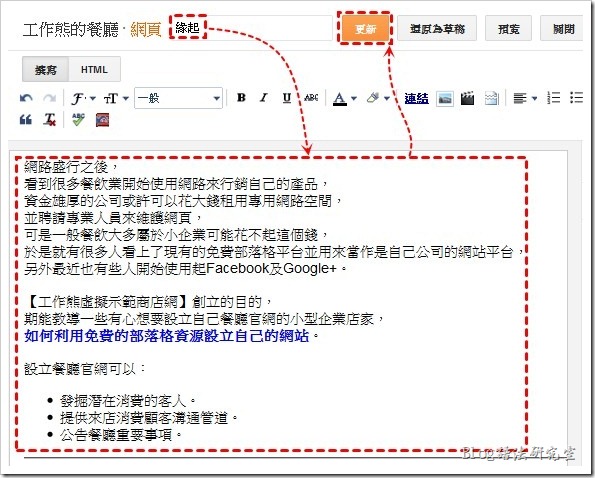
5. 將網頁名稱更改為【緣起】,然後在內容框輸入貴餐廳的介紹,這就是最前面文章將的,為餐廳說個故事,介紹餐廳如何創立,取名的緣由…等內容。如果沒有就先隨便寫點東西,然後按【更新】按鈕。
6. 現在可以先按一下【檢視網誌】看一下剛剛的建立的水平導覽選單,並操作看看【緣起】的選單是否可以作動。
7. 接著依序上述的步驟重複建立下列的網頁:
最先網頁英文名稱 更改為中文名稱 menu 我們的菜單 contact 聯絡我們 traffic 交通資訊 travel 鄰近景點
8. 最後一個網頁【活動資訊(FB)】,我們要將往指導到我們的Facebook的網頁,因為辦活動或聯絡大的感情,使用Facebook會比部落格或網站來得恰當,所以這裡不能依照前面的步驟。
9. 一樣點擊【新網頁】,出現下拉選單後,這次要改選擇【網址】。
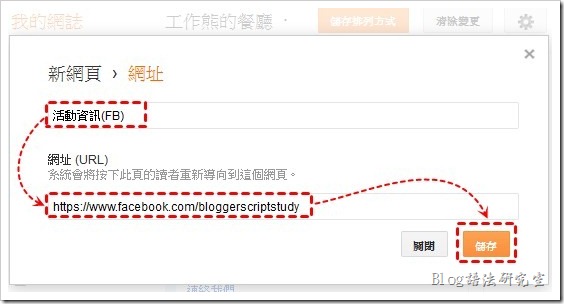
10. 在上面的方框輸入【活動資訊(FB)】,下面網址列輸入我們Facebook專業的網址。如果你還沒有不知道如何建立Facebook專頁,可以參考如何在Facebook建立粉絲專頁(玩賺部落格)。
現在我們已經大致完成水平導覽選單的設定了,但是我們希望【緣起】這個選單可以擺放在所有選單的最前面,怎麼辦?其實這裡的網頁也是可以用滑鼠左鍵按住拉動的,把游標移動到網頁方框的前面地方,出現十字圖示游標後按住滑鼠左鍵,拉到想要百放的位置(出現方框虛線)放開滑鼠就可以了,結束後記得按下螢幕最上方的【儲存排列方式】按鈕。
現在我們已經完成了【水平導覽選單】的建立,內容的完整就要靠您自己撰寫了,這個我可幫不上忙,畢竟餐廳是你自己的。
回》用部落格平台建立餐廳網頁 首頁
上一篇:06.搞定Blogspot的版面配置,新增小工具
下一篇:08.Google部落格範本進階設定
延伸閱讀:
用Blogger的「網頁」清單建立「導覽列」
用Blogger的「清單」小工具建立「水平導覽列選單」
Blogspot讓「連結清單」建立的「水平導覽列選單」也有反白效果











1 則留言:
這是我的網站
http://tkj3c.blogspot.tw/
現在以網址當作網頁的功能似乎拿下來了,我在後台找不到
現在網站上的連結舊的刪不掉,新的放不上,請問要如何解決??急!
張貼留言