
以我的另一個部落格為例,我發現以前只要使用「書籤網站」貼文,如Funp及MyShare就可以有不少的流量進到部落格,但最近書籤網站似乎有漸漸式微的趨勢,流量也跟著大減,反倒是從 Facebook 進來的訪客明顯的增加,雖然我正式玩 Facebook 也只是最近才開始不久,而且其還沒大到足以彌補「書籤網站」流失的缺口,但相信假以時日,粉絲的逐漸增加,Facebook 應該很有機會可以完全取代原來「書籤網站」的流量。
延伸閱讀:用Analytics了解網民跑哪去了?
本篇文章將介紹如何在部落格的側邊欄加上Facebook的【讚】視窗(Like Box),而它之所以可以為部落格帶來流量,是因為當擁有Facebook帳號的網友在你的部落格的【讚】視窗按下「讚」的按鈕後,往後你只要在Facebook的專頁上有任何的貼文或訊息更新,都會直接出現在這些網友的Facebook,這有點類似RSS訂閱,但又可以隨時把自己的最新更新即時放到網友的塗鴉牆,引起網友的注意,當這些網友對你貼上去的文章有興趣時,就可以點擊連結到你的部落格做進一步瀏覽。
下面我們就來看看,如何設置這個Facebook的【讚】視窗(Like Box)吧:
1. 首先要登入到Facebook帳號。你還必須先為自己的部落格建立一個粉絲專頁,如果你還沒有建立,請先參考下面的連結,Facebook的粉絲專頁已經有了些許的改變,但這篇文章還是可以參考,有問題可以留言討論。
延伸閱讀:在Facebook建立粉絲專頁與分享文章
2. 切換到「專頁身份」。在Facebook網頁點選「帳號」,再點選「以專頁的身份登入」。
3. 如果有多個粉絲專頁,請點選一個自己想製作【讚】視窗(Like Box)的專頁身份登入。
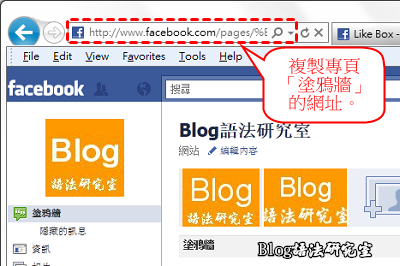
4. 切換到專頁的塗鴉牆,然後複製塗鴉牆的網址。
5. 點擊下面的網址,切換到 Like Box 頁面。http://developers.facebook.com/docs/reference/plugins/like-box/
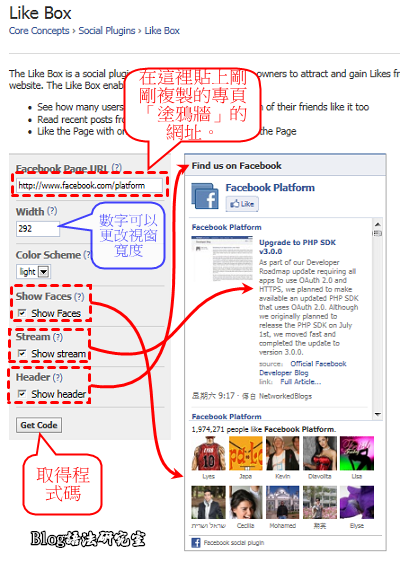
6. 在【Facebook Page URL】貼上剛剛複製的塗鴉牆網址。注意:這裡有時後會要求你切換回使用者的身份才可以繼續。
這裡有一些設定可以讓你調整【讚】視窗(Like Box)的外觀:
- Width:修改這個數字可以讓你變更視窗的寬度(像素)。數字越大表示視窗越寬。
- Show Faces:如果勾選這個選項的話,就會出現所有在這個專頁按下【讚】的網友的圖示。
- Stream:這裡打勾的話會出現專頁的最新貼文或訊息。
- Header:這裡打勾的話,會在視窗的最上面出現「Find us on Facebook」的訊息,但只有同時在勾選「Show Faces」或「Stream」任何一項時才有作用。

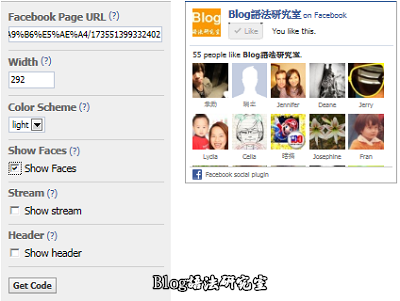
像下面的圖例,只有勾選「Show Faces」一項,其他的通通不勾選。

7. 建議選用【XFML】的程式碼,因為它的執行速度比較快,當然你還是可以選擇使用「iframe」。

如果你想更進一步微調【讚】視窗(Like Box)的一些細節,這裡還有一些參數可以使用,但必須要修改程式碼:
- href:設定【讚】視窗(Like Box)的URL。
- width:設定【讚】視窗(Like Box)的寬度(像素)。
- height:設定【讚】視窗(Like Box)的高度(像素)。
- show_faces:設定【讚】視窗(Like Box)的粉絲圖示。「true」:顯示;「false」:不顯示。
- stream:設定【讚】視窗(Like Box)的貼文或訊息顯示。「true」:顯示;「false」:不顯示。
- header:設定【讚】視窗(Like Box)的標頭顯示。「true」:顯示;「false」:不顯示。
8. 取得程式碼之後,就可以將之貼上部落格的側邊欄有支援 html/JavaScript 的欄位。如果你不知道如何
回》 Blogger 部落格技巧總整理 首頁
相關閱讀:
FaceBook的「社群粉絲專頁」與「官方粉絲專頁」有何差異
讓Blogspot 也有數字分頁功能
Blogger小工具提供【最新回響/回覆/回應】功能




9 則留言:
關於貼上部落格的側邊欄有支援 html/JavaScript,這句話的意思為何,我不懂,是否有相關教學,謝謝你的熱心
Eason;
這個要看你是用的是那一種BSP(部落格平台)而定?
以Blogspot而言,就是【HTML/JavaScript】。
以Yam而言,就是【自訂欄位】中的【自由欄位】或【javascript】...
有辦法只顯示一個"讚"的按鈕嘛??
(就是連粉斯專頁的大頭貼跟標題都不顯示)
小宇;
可以的。試一下這個Facebook的網址 https://developers.facebook.com/docs/reference/plugins/like/。
你好
我把likebox的設定都完成後取得程式碼
貼在雅虎部落格的側邊自訂欄位中卻無法顯示出likebox的連結這是為什麼呢?請幫我解答!感謝~
Peggy;
試了一下,發現Yahoo部落格的自訂欄位會字洞把Facebook的程式碼移除,造成無法顯示Facbook的問題,目前我沒有找到方法,建議你可以像Yahoo反應此問題。
你好~
我之前也是用一樣的方法把 like box 鑲嵌進我的blogspot
但是我發現 用Chrome瀏覽器打開網頁 會看不到那個 like box
但用IE或火狐就沒有問題
我有問過其他人
有很多人用Chrome開我的blog 也看不到
請問問題是出在哪呢?謝謝你~
Wellthiness;
我試了我的【like box】在IE、FireFox、Chrome都可以正常顯示。剛剛看了一下,Facebook已經更新了程式碼,建議你可以重上去在抓一次程式碼。或許試看看不同的IFRAME程式碼看有沒有問題。
我每一種都試過,就是無法顯示出來。怎辦呢?
張貼留言